
「外観・デザインなどの基本的な設定はどうするのか」
この記事では、このような疑問を解決します!
なので、無料テーマである【cocoon】を用いてブログを始めるうえで、『最初にこれだけしておけば大丈夫!』という最低限必要な13つの設定について解説していきます。
この記事で分かること
- ブログ全体の「外観」の設定
- ブログ全体の「デザイン(色)」の設定
- 「SEO」に関する設定
- 「目次」の表示設定
- 「SNS」との連携設定 など
今からワードプレスでブログを始める方やcocoonの設定を行う方が少しでも始めやすくなればなと思っています。
cocoonの基本設定
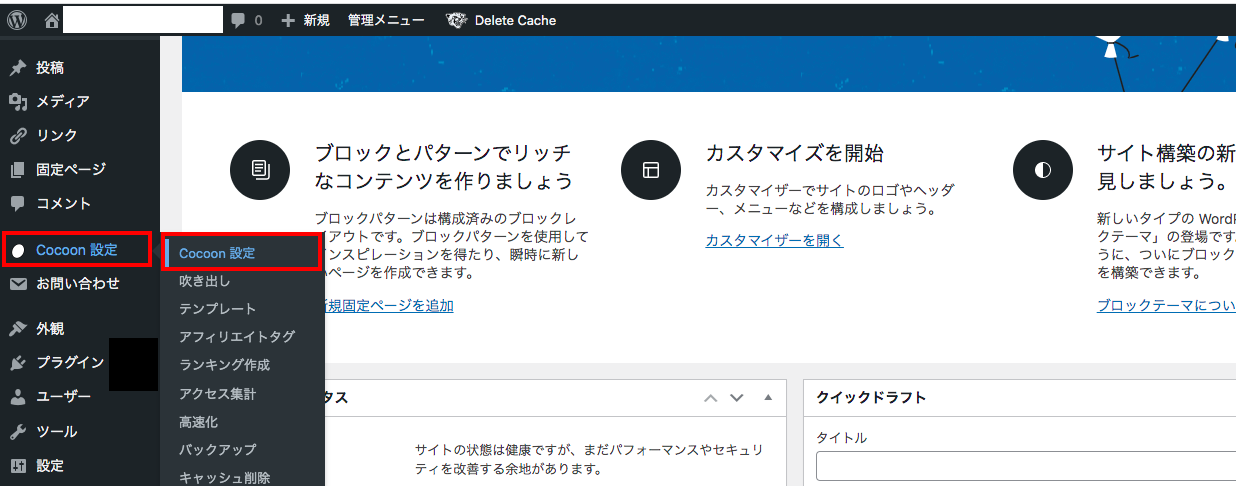
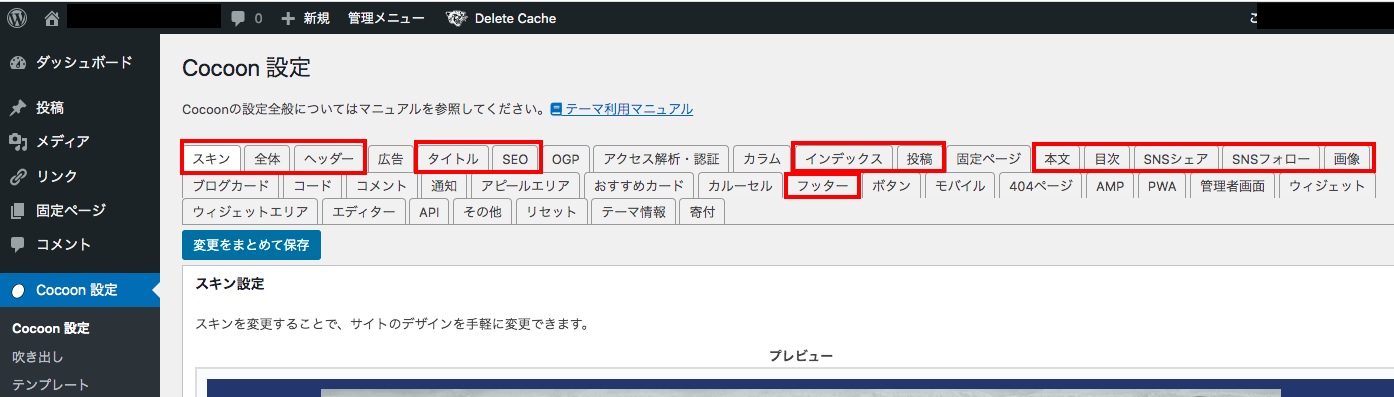
まずは、WordPressの管理画面にログインし、左側メニューの「cocoon設定」をクリックしてください。

すると、下の画像の画面になります。今回は、最低限しておきたい設定である赤枠について主に説明していきます。

これだけはしておきたい13項目
- スキン
- 全体
- ヘッダー
- SEO
- インデックス
- 投稿
- 本文
- 目次
- SNSシェア
- SNSフォロー
- 画像
- フッター
スキン(デザインを選ぶ)
『スキン』では、ブログの全体的なデザインをどのようにするかを決めてきます。
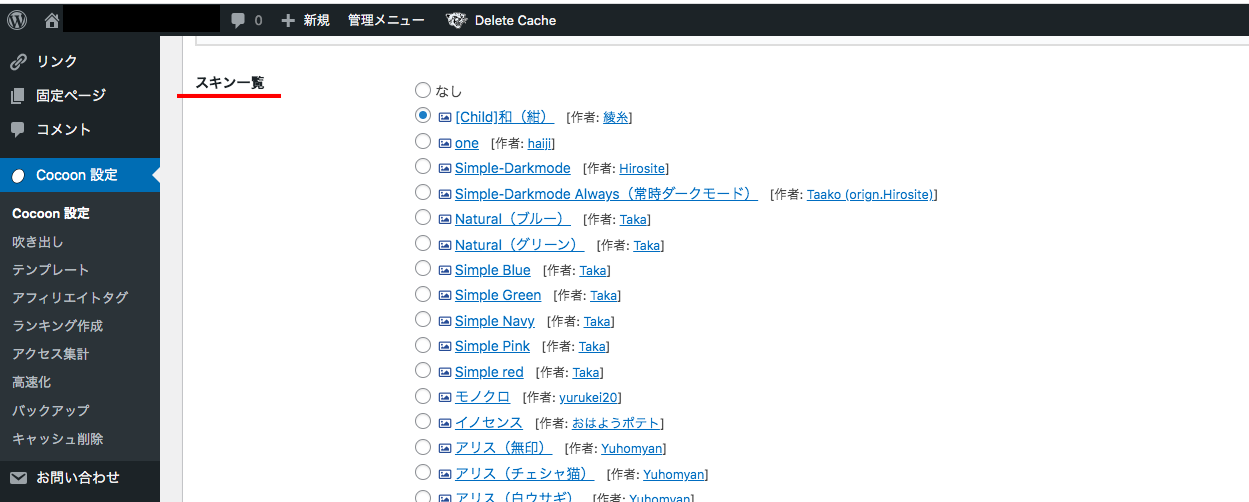
「cocoon設定」→「スキン」を選択するとプレビューの下に「スキン一覧」がありますので、ここからデザインを選んでいきます。↓↓

それぞれファイルを開くとどのようなデザインか見ることができます。


デザインを決めたら、スキン一覧の左側の「○の部分」にチェックして「変更をまとめて保存」をクリックします。
これでデザインの設定が完了です。
全体
「cocoon設定」→「全体」をクリックします。
サイトキーカラーとサイトテキストカラー

①サイトキーカラー:サイト全体の色や見出しなどのポイントとなる部分の色の設定になります。

②サイトテキストカラー:サイト全体のポイントとなる部分の文字の色になります。

文字について
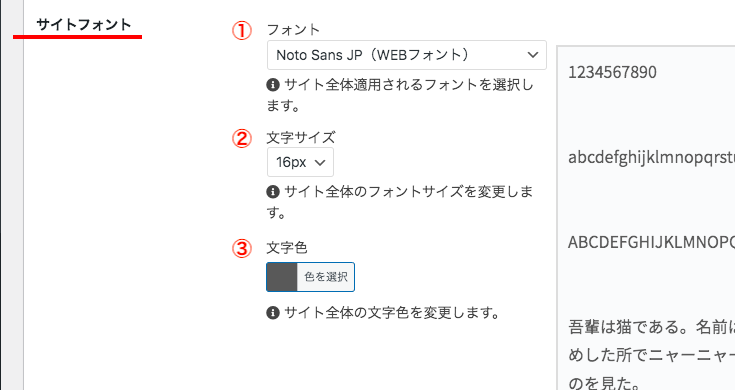
サイトフォントでは、サイト全体の文字の種類・大きさ・色を選択します。
ブログ記事の本文もこのフォントになります。
- サイトフォント
- 文字サイズ
- 文字色

ヘッダー
「cocoon設定」→「ヘッダー」をクリックします。

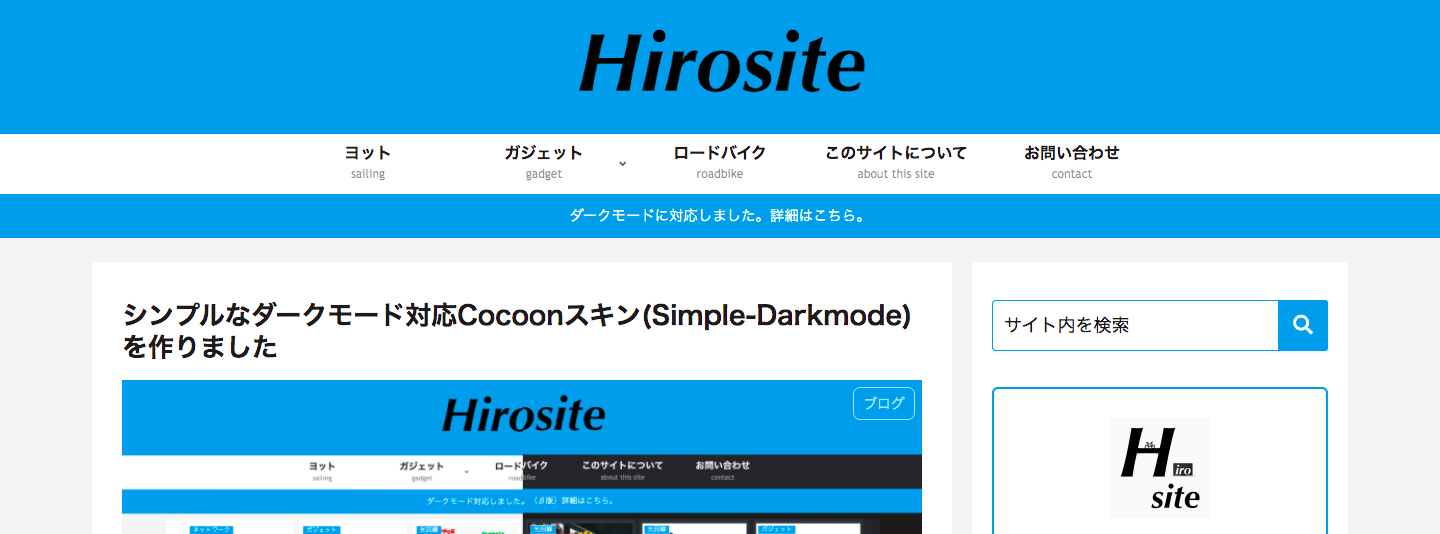
ヘッダーとは、上の画像のようなブログの上部(頭部分)のことです。
このヘッダーは、以下の2つの方法で設定できます。
①設定から「タイトル」や「キャッチフレーズ」を入力し、背景画像ありorなしの方法
②ヘッダーに当てはまる画像を作成し、画像を入れる方法
①設定から「サイトタイトル」や「キャッチフレーズ」を入力し、背景画像ありorなしの方法

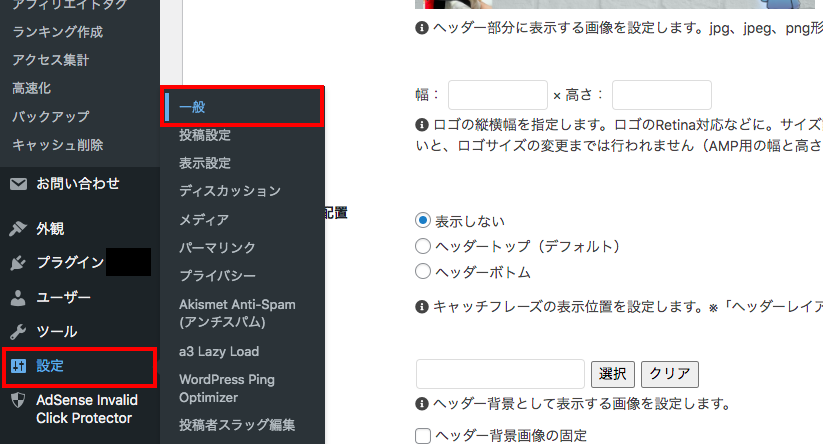
WordPress管理画面の左側の「設定」メニューにある「一般」をクリックします。

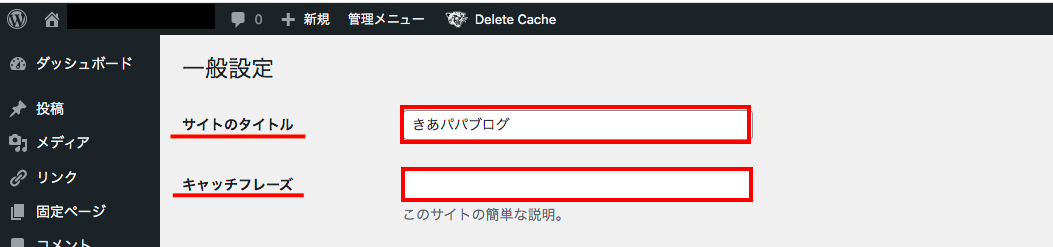
「サイトのタイトル」と「キャッチフレーズ」を入力します。
②ヘッダーに当てはまる画像を作成し、画像を入れる方法

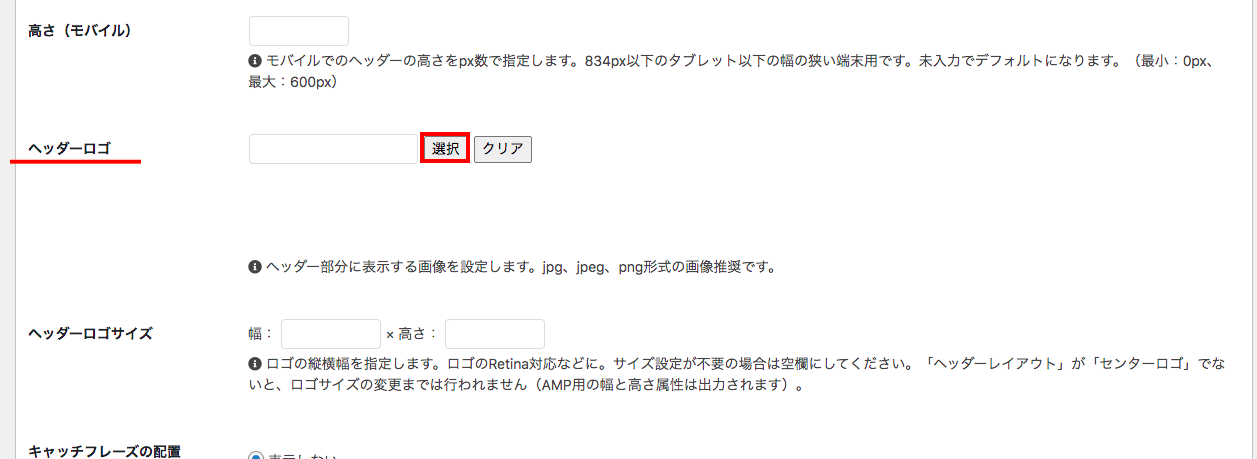
「ヘッダーロゴ」の「選択」をクリックします。

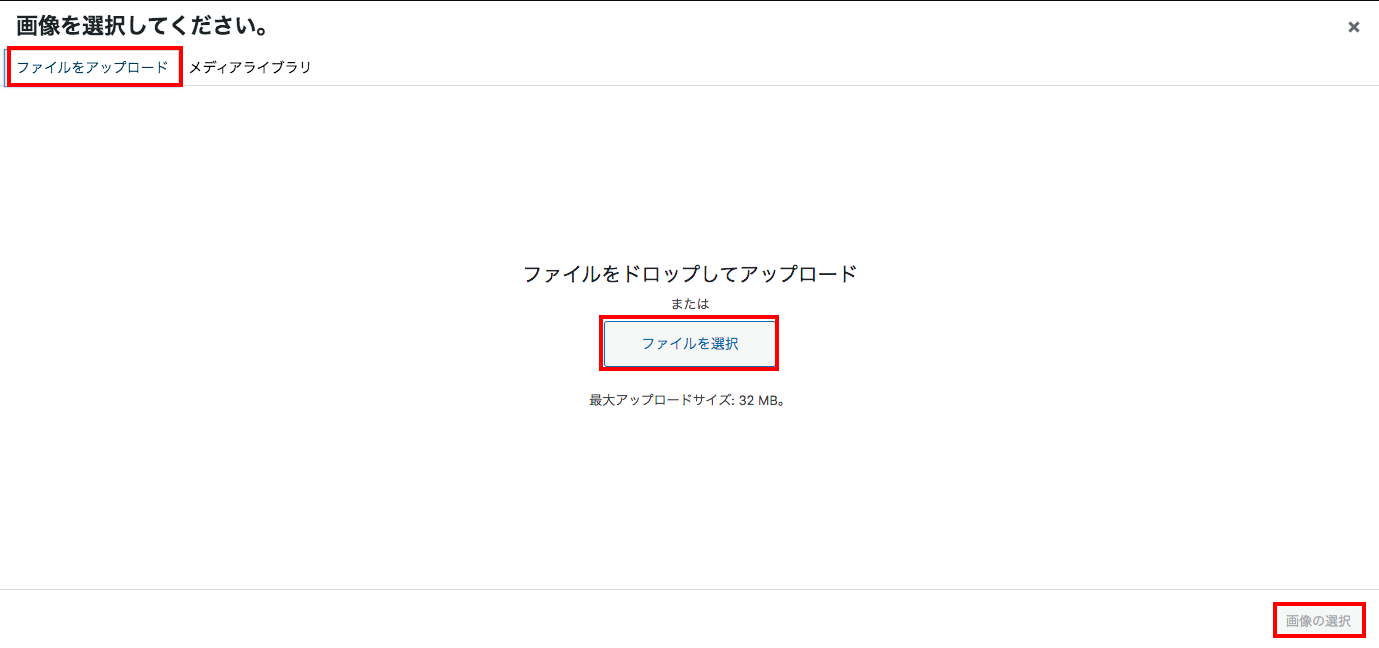
「ファイルをアップロード」の「ファイルを選択」をクリックし、ファイルから画像を選択します。
画像を選択したら、下にある「変更をまとめて保存」をクリックすると完了です。
その他の設定
他にも
- 「ヘッダー全体色」
- 「グローバルナビメニュー色」
なども変更できます!
タイトル
「cocoon設定」→「タイトル」をクリックします。
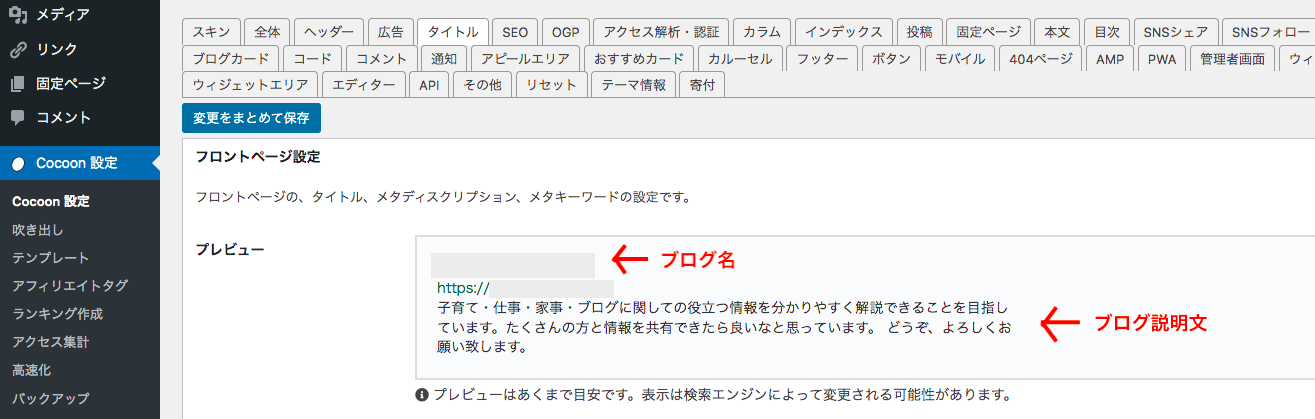
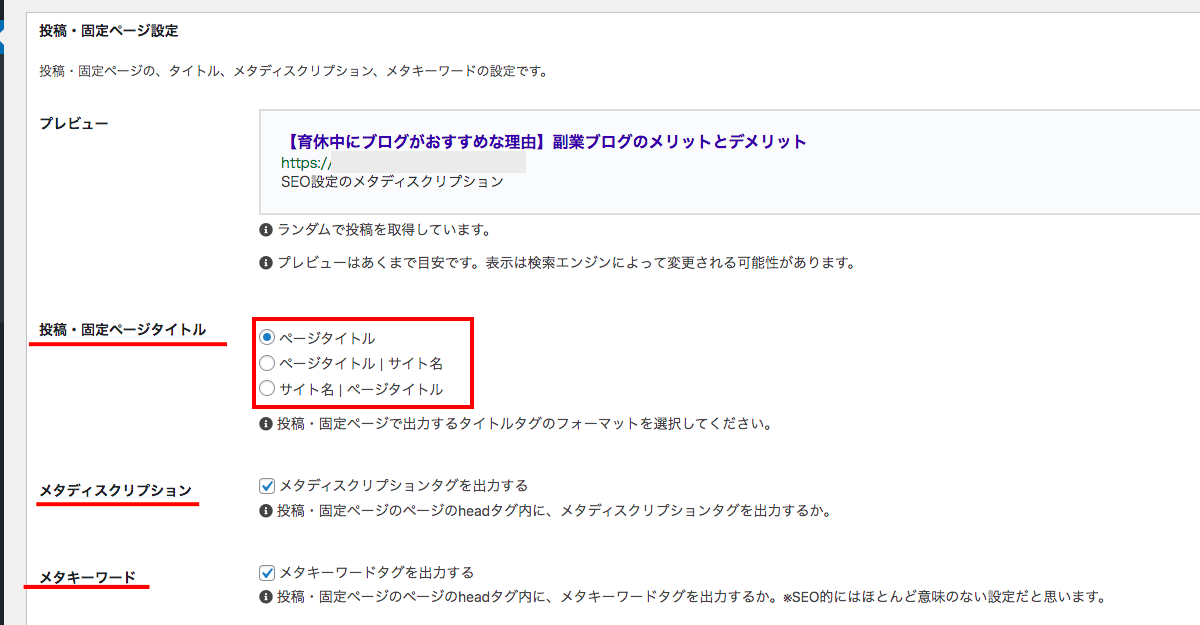
フロントページタイトルの設定
検索した際にでてくるサイト名やサイトの説明の設定です。

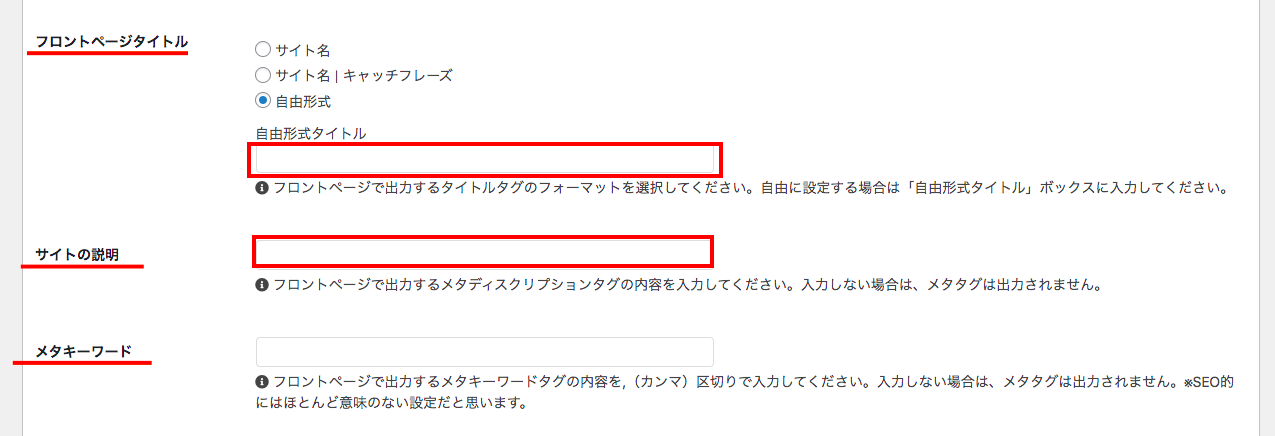
入力の場所は下図↓↓

- 「自由形式タイトル」に『サイト名
- 「サイトの説明」に『サイトの説明文』
- 「メタキーワード」に関しては、「SEO的にはほとんど意味のない設定だと思います」と書かれているので、入力してもしなくてもどちらでも良いみたいです。
投稿記事のタイトルの表示設定

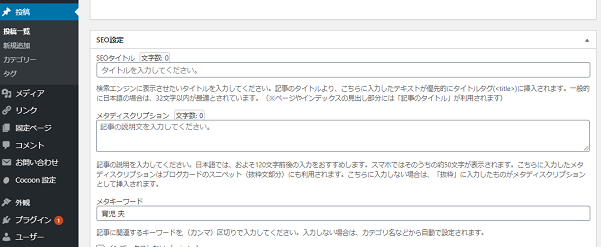
「メタディスクリプション」と「メタキーワード」に関しては、投稿記事作成の下の方に入力する所があるので、そちらで入力します↓↓

SEO
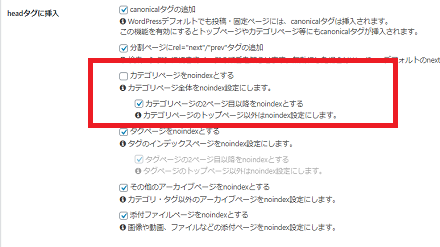
「cocoon設定」→ 「SEO」をクリックします。

特に変えるところはないですが、
「カテゴリページをnoindexとする」か「カテゴリページの2ページ目以降をnoindexとする」のどちらかにチェックを入れておいた方が良いみたいです。
インデックス
「cocoon設定」→「インデックス」をクリックします。
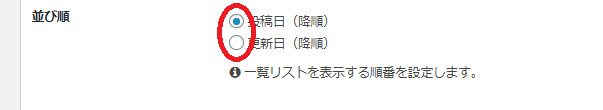
投稿記事の並び順
投稿記事の並び順を「投稿日」か「更新日」かで変更することができます。

「並び順」から「投稿日」か「更新日」を選択し、「変更をまとめて保存」をクリックしてください。
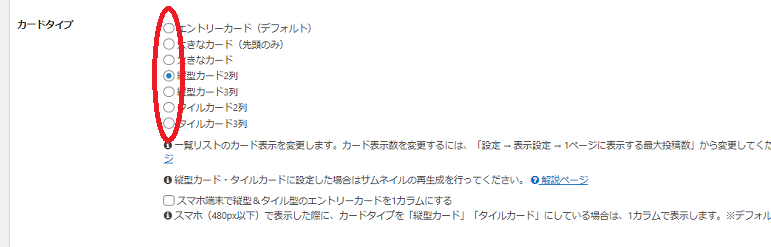
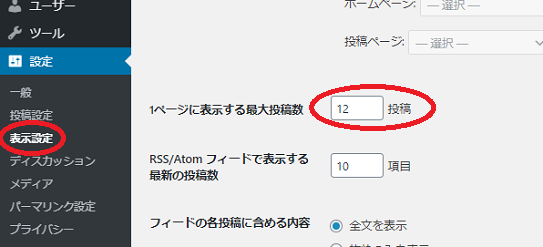
投稿記事の表示
投稿記事をどのように表示するかを選択することができます。
「カードタイプ」から好きなものを選択し、プレビューで確認できます。

好きなものを選んだら「変更をまとめて保存」をクリックしてください。

投稿
「cocoon設定」→「投稿」をクリックします。
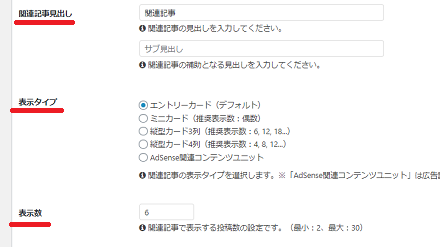
関連記事の表示
プレビュー下の「表示」の「関連記事を表示する」にチェックして「変更をまとめて保存」をクリックしてください。

「関連記事見出し」や「表示タイプ」、「表示数」も設定できますので、試してみたください。
本文
「cocoon設定」→「本分」をクリックします。
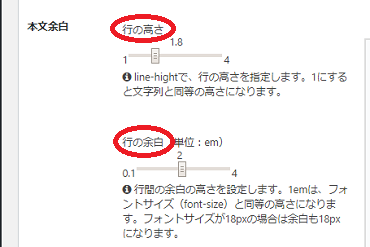
本文の行間設定

「行の高さ」は、1行の高さのことを指しています。
「行間の余白」は、行と行の間の余白のことを指しています。
行間を詰め過ぎると見づらい可能性もありますので、見やすさ重視で調製すると良いと思います。
目次
「cocoon設定」→「目次」をクリックします。
目次は、本を読むときと同じで、あった方が分かりやすいですし、クリックすればその見出しまで移動してくれるので、表示することをおススメします。

「目次の表示」にチェックし、「変更をまとめて保存」をクリックしてください。
「最初から目次内容を表示する」の部分では、目次を開いた状態で表示するか目次を閉じた状態で表示するかを選択できます。
見出しがいくつ以上あるときに目次を表示するかを設定する「目次の表示条件」というものもあります。
見出しが目次内容になる
ブログ記事の本文の「見出し」が『目次』として記事上部に自動で表示されます。
SNSシェア
「cocoon設定」→「SNSシェア」をクリックします。
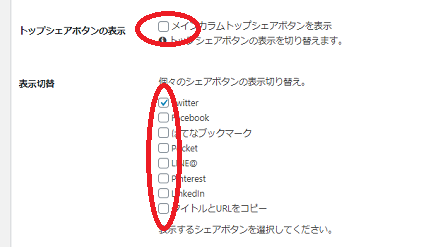
本文の上の方にSNSシェアボタンを表示することができます。

「トップシェアボタンの表示」と表示したいSNSにチェックを入れて「変更をまとめて保存」をクリックすると表示されます。
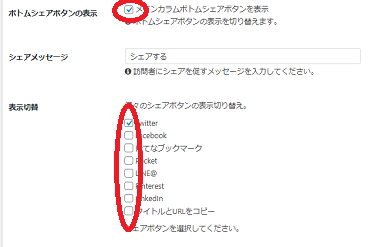
ボトムシェアボタン
本文の下の方にSNSシェアボタンを表示することができます。

「ボトムシェアボタンの表示」と表示したいSNSにチェックを入れて「変更をまとめて保存」をクリックすると表示されます。
SNSフォロー
「cocoon設定」→「SNSフォロー」をクリックします。

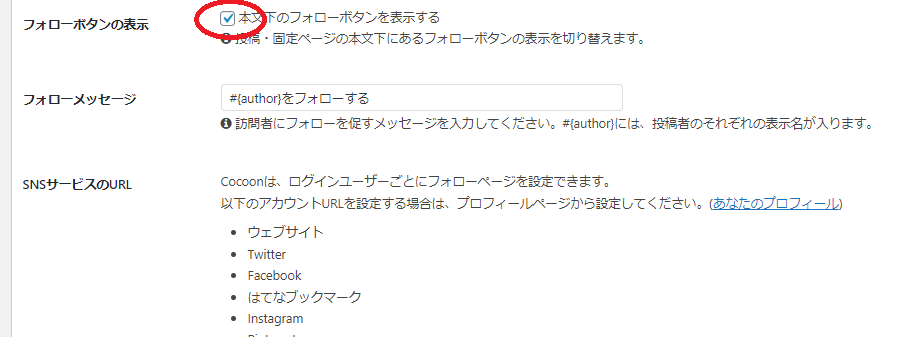
「フォローボタンの表示」にチェックを入れて「変更をまとめて保存」をクリックすると下の画像のように表示されます。

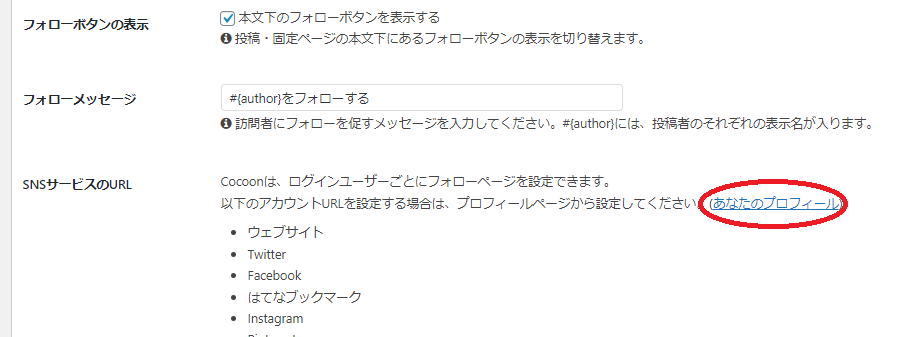
表示するSNSの選択

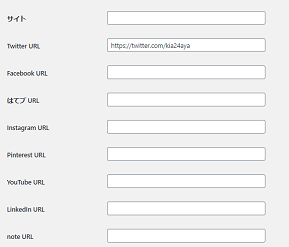
「あなたのプロフィール」をクリックします。

自分のSNSのURLを入力し、1番下にある「プロフィールを更新」をクリックすると入力したSNSが表示されます。
画像の設定
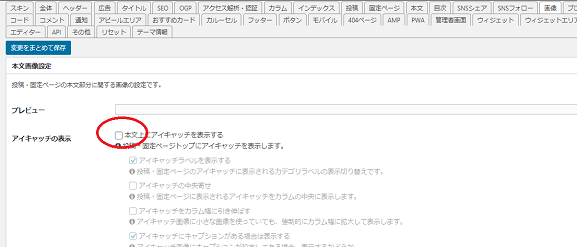
「cocoon設定」→「画像」をクリックします。

「アイキャッチの表示」にチェックを入れて「変更をまとめて保存」をクリックします。
今後テーマの変更をする可能性が0ではない方は、私と同じようにしていた方が良いかもしれません。
なぜなら、この「アイキャッチの表示」の設定は「cocoon」上の設定であり、変更したテーマ先でこの設定がなければ、今までに投稿した記事に画像を載せなおさなければならない可能性があるからです。
フッターの設定
「cocoon設定」→「フッター」をクリックします。
フッターは、1番下に表示されるところになります。
フッターの色と文字色

「フッター背景色」と「フッター文字色」それぞれで色を変更できます。
色を選んだ後は「変更をまとめて保存」をクリックしてください。
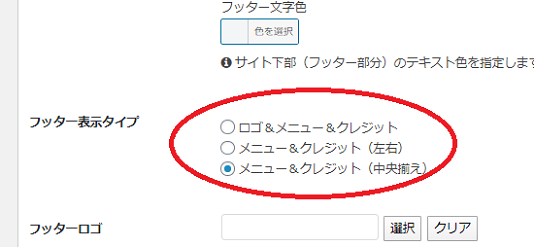
フッター表示タイプとロゴ

「フッター表示タイプ」は、3つの中から選ぶことができます。
「フッターロゴ」は「選択」をクリックします。

「ファイルをアップロード」の「ファイルを選択」をクリックし、画像が入っているファイルから画像を選択します。
「変更をまとめて保存」をクリックするとフッター部分に画像が入ります。
まとめ
以上で、無料テーマである【cocoon】を用いてブログを始めるうえで、『記事を書く前にこれだけしておけば大丈夫!』という最低限必要な13つの設定がわかります!
あくまで基本的なcocoon設定なので、参考までにお願いします。
設定に悩むことは多いと思いますが、少しづつ攻略し、アフィリエイトなどで収益を目指していきましょう。